Google Analyticsで404等のエラーページをトラッキングする方法
Google Analytics(グーグルアナリティクス)導入活用〈基礎〉出張セミナーで、ページ表示エラー対応の必要性について解説していますので、Google Analyticsでエラーページをトラッキングするための設定例をご紹介します(参考:はじめてのウェブ解析 – ウェブ解析ツールを導入したら何をすべきか?)。
エラーページの対応が、Webサイト改善サイクル定着のきっかけになれば幸いです。
ここでは表示エラーが発生したページのタイトルが、次の画像のように「Error」で始まるWebサイトを例に、フィルターを使用した設定例を解説します。

エラーページをトラッキングするフィルターを作成

エラーページのトラッキングに必要な手順は下記の通りです。
- [フィルタ マネージャー]内の[フィルタを追加]リンクをクリックして、[新しいフィルタを作成]画面にアクセスします。
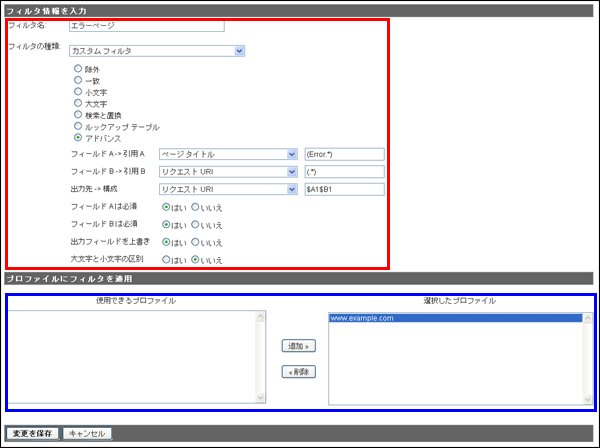
- [新しいフィルタを作成]画面にてフィルターを作成します。
フィルターの設定内容は下記の通りです(上図赤枠内参照)。フィルタ名: エラーページ
フィルタの種類: [カスタム フィルタ] ※[アドバンス]を選択
フィールド A -> 引用 A: [ページ タイトル]※フィールドに (Error.*) を入力
フィールド B -> 引用 B: [リクエスト URI]※フィールドに (.*) を入力
出力先 -> 構成: [リクエスト URI]※フィールドに $A1$B1 を入力
フィールド A は必須: はい
フィールド B は必須: はい
出力フィールドを上書き: はい
大文字と小文字の区別: いいえ - [使用できるプロファイル]からフィルターを適用するプロファイルを選択します。次に[追加]ボタンをクリックして、選択したプロファイルを[選択したプロファイル]に移動させます(上図青枠内参照)。
- 最後に[変更を保存]ボタンをクリックして、フィルターを保存します。
上位のコンテンツ レポートでエラーページを確認
- [上位のコンテンツ](コンテンツ > 上位のコンテンツ)レポートにアクセスします。
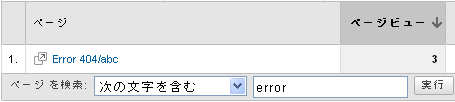
- [ページ を検索:(次の文字を含む)]フィールドに「error」と入力して[実行]ボタンをクリックすると、「error」で始まるページのみ表示されます。
※例えばURL(http://www.az-net.com/abc)で表示エラーが発生し、ページタイトルが「Error 404」の場合、下図のように「Error 404/abc」と表示されます。
各エラーページに対応
上記フィルターをプロファイルに適用した場合、HTTP Status Codeが404や500などのエラーページに対して、「Error」で始まる一意のタイトル(例:Error 404、Error 500)を設定すると、Google Analyticsでそれぞれのエラーページが表示されるようになります。ぜひご活用ください。
Google Analyticsでサイト内検索「検索キーワード」の文字化けを解決する方法
Google Analytics(グーグルアナリティクス)のサイト内検索レポートでは、Webサイトの利用者がサイト内検索を行った開始ページと終了ページ、サイト内検索に使用されたキーワード、サイト内検索によるコンバージョンなど、利用者の行動分析で貴重なデータを得ることができます。
サイト内検索のデータには、利用者の声が詰まっていますので、ぜひマーケティングに活用したいところです。
しかし実際には、検索キーワードが文字化けしてしまい、貴重なデータを十分に活用できずお困りの方が少なくないと思います。
Analyticsヘルプフォーラム(英語)では、検索キーワードの文字化けに関する投稿に対して、米国Analyticsチームから調査中とのコメントが寄せられており、残念ながら文字化けの解決には至っていません(2009年5月18日現在)。
そこで、何とか自力で文字化けを解決できないかと、文字化けした検索キーワードを眺めながら試行錯誤を重ねたところ、"裏技"ですが、文字化けの解決方法を発見しました(ただしクエリーパラメーター (*) の値が、文字コードUTF-8でエンコードされる場合のみ)。
なお今回ご紹介する検索キーワード文字化け解決方法は、Google社の公式発表ではなく、アズネットが検索キーワードの文字化け対策として必ず機能することを保証する訳でもありませんので、ご自身のリスクで判断してご活用ください。
* Google Analyticsのプロファイルで設定するサイト内検索の[クエリ パラメータ]
検索キーワードの文字化け解決のポイントは文字数?
前置きが長くなってしまいましたが、検索キーワードの文字数が少ない場合に文字化けが発生することに気付きました。どうやら検索キーワードの文字数が、文字化け解決のポイントのようです。
そこで、検索キーワードの文字数を増やせば文字化けは解消されるという仮説を立てて検証を重ねたところ、一定の文字数を超える検索キーワードであれば、文字化けが発生しないことが分かりました。
しかし、下記のように単純に「サイト内検索 」という文字を追加して文字数を増やしてしまうと、サイト内検索が正常に処理されなくなってしまいます(サイト内検索のキーワードに使用されるパラメーターが"s"のサイトで「分析」を検索する場合)。
http://www.example.com/?s=サイト内検索+分析
これでは本末転倒です。
検索キーワードの文字数を増やして文字化けを解決する方法
そこで、サイト内検索に全く影響を与えないクエリーパラメーターを用意して、検索キーワードをトラッキングします。必要な手順は、下記の通りです。
1. ダミーのパラメーターを追加して検索キーワードの文字数を増やす
サイト内検索に使用されるパラメーターとは異なるAnalyticsの検索キーワード追跡のみに使用するダミーのクエリーパラメーターを用意します(例:sq)。
次に、JavaScriptなどを利用して、サイト内検索で使用されたキーワード(値)を取得した後、文字(例:サイト内検索 )とキーワードの値をクエリーパラメーター"sq"に代入して、検索キーワードの文字数を増やします。
ダミーのクエリーパラメーター"sq"が付加されたURLは下記のようになります。
http://www.example.com/?s=分析&sq=サイト内検索+分析
![]()
注:ダミーのクエリーパラメーターには、サイト内検索ばかりではなく、サーバーの処理とページ表示に影響のないパラメーター名を必ず設定してください。
2. 検索キーワードのクエリーパラメーターを変更する
後は、Analyticsで検索キーワードのクエリーパラメーターに"sq"を設定するだけです("s"の除外パラメーター設定もお忘れなく)
クエリーパラメーターに追加・代入する値の文字数は全角6文字以上で
肝心の文字化けしない検索キーワードの文字数ですが、検証では検索キーワードが全角6文字以上であれば文字化けしなかったため、クエリーパラメーターに追加・代入する値は全角6文字以上を推奨します。
eコマースサイトの場合、「サイト内検索 」ではなく「商品詳細検索 」とすると、直感的に分かり易そうです。
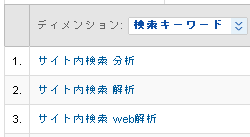
検索キーワードレポートで「日本語」出現

全ての検索キーワードは「サイト内検索 +検索キーワード」の形式で表示されますが、全て同じ形式ですので、分析に支障はないと思います。
※できればフィルターを使用して検索キーワードから「サイト内検索 」を取り除きたいところですが、検索キーワードのフィルター(フィールド)は用意されていないため削除できません。
JavaScriptを使用した文字化け対策処理ソース例
ご参考として、JavaScriptを使用した場合のソースをご紹介します。
<script type="text/javascript">
function setQuery(){
document.forms['sf'].elements['sq'].value = "サイト内検索 " + document.sf.s.value;
}
</script>
<form method="get" name="sf" action="/" onsubmit="setQuery();">
キーワード:<input type="text" name="s" class="s" value="">
<input type="hidden" name="sq" value="">
<input type="submit" class="button" value="検索">
</form>
解説
- フォーム送信時に、JavaScriptのonsubmitによりsetQuery()関数が呼び出されます。
- setQuery()関数が、キーワード(sの値)を取得し、変数(sq)に「サイト内検索 」と「sの値」を代入します。
- setQuery()関数の処理が終わると、フォームがサーバーに送信されます。
まとめ
Google Analyticsの検索キーワードの文字化け対策に必要な条件をまとめます。
- サイト内検索のキーワード用パラメーターとは異なる、Analyticsの検索キーワードトラッキングに使用するクエリーパラメーターをURLに付加する。
- 全角6文字以上(推奨)の値をクエリーパラメーターに追加・代入する。
- クエリーパラメーターは必ずUTF-8でエンコードする。※UTF-8以外の文字コードでエンコードされた検索キーワードは文字化けしてしまいます。
EUC-JP環境の検証結果
検証では、URLがEUC-JPでエンコードされる環境の検索キーワードは文字化けしてしまいました。
しかし、EUC-JPの文字をUTF-8に変換することで、検索キーワードの文字化けに対応できると思います(EUC-JPの処理を試された方はご連絡頂ければ幸いです)。
はじめてのウェブ解析 – ウェブ解析ツールを導入したら何をすべきか?
皆さんは、ウェブを利用していて「ページが見つかりません」と表示され、ストレスを感じたことはありますか。
普段ウェブを利用していて、長期間放っておかれているのではないかと思うエラーなど、エラーを軽視しているウェブサイトだと感じる場面が少なくなく、残念で仕方ありません。
そこで、これからウェブ解析ツールを導入する方には「解析ツールを導入したらウェブサイトの利用傾向を分析したい」と言う、逸る気持ちを抑えて頂き、はじめて解析ツールを使用したら先ずサイトで発生しているエラーチェックをおすすめします。
親切でわかりやすいサイト運営
なぜならウェブ解析データを分析して改善策を実施するとなると、社内やデザイン会社などとの調整が大変ですが、「ページが見つかりません」のようなページ表示エラー(HTTP Status Code が404のエラー、以下404エラー)の対処は比較的容易だからです。
エラーが発生しているページの新しいURLを担当者に確認して、訪問者が自動的に新しいページに移動できるようにする(※)、または適切なメッセージ(製品取り扱い終了のお知らせなど)を表示することで、利用者にとって“親切でわかりやすいサイト”に変えることができます。
エラーは対応しない限り無くならず、増えていくのが自然なので、放っておくとエラーに不快感を抱く利用者が次第に増えていってしまいます。気付いた時は膨大なエラーに対応しなくてはならない、そんな状況にもなりかねません。
100%エラーのないウェブサイト運営は無理ですが、定期的にエラーをチェックして対応することで、エラーの回数を減らすことは可能です。
404エラーは、ウェブサーバーにApacheを使用している場合、mod_rewriteモジュールを使用するか、エラーが発生しているURLにHTMLのMETA要素Refreshを記述したページを設置することで利用者を新しいページに誘導できます。
参照サイトからやって来る訪問者はターゲットユーザーが多い
404エラーの多くは、参照サイト(リンク集などのページ)で古い情報が掲載されいるため発生しています。参照サイトのウェブ管理者に連絡してURLを変更してもらうか、自社で対応するしかありません。
参照サイト経由の利用者は、サーチエンジンの利用者と比較して、ターゲット層が近く、自社のターゲットユーザーである確立が高い傾向にあります。そのような利用者を逃すのは機会の損失であり、あまりにももったいない話です。
エラー対応は担当者間の情報共有が不可欠
さて、実際にエラーチェックを業務とする上で問題となるのは、エラーページの新しいURLは担当者でないと分からないケースが多いということです。
全てのコンテンツ担当者がエラー情報を共有し、各担当者が判断して、ウェブ管理者にエスカレーションすると言うのが最適なフローではないかと思います。
以上、キーワードやコンテンツなどの利用傾向の分析と言ったウェブ解析の知識を必要とするものではなく、ウェブ解析初心者でも直ぐに対応できるエラーについて触れてみました。
サイトによってエラー対応は複雑になるかもしれませんが、少なくともサイト全体の404エラーをカバーするカスタムページを用意することは可能です。
広告を利用して資料請求などのコンバージョンを増やすことも大切ですが、デジタルの世界だからこそ特に"1人"に対するおもてなしの心を忘れないで欲しいです。同じサイト内で「詳しくはこちら」と書かれたリンクをクリックしたらエラーが発生して、ストレスを感じる方が少なからず存在することを頭の隅にでも置いて頂ければ幸いです。
これからサーチエンジン対策(SEO/SEM)や閲覧開始ページの最適化(LPO)など、ウェブ解析ツールをフル活用する日々が待っています。
その前に、エラーチェックと言う寄り道をしてみてはいかがでしょうか。
追記(2009年5月20日)
「Google Analytics(グーグルアナリティクス)で404等のエラーページをトラッキングする方法」を追加しましたので、ぜひご覧ください。
はじめまして
はじめまして、池田と申します。
ブログでは、ウェブ解析やサイトの使い勝手(ユーザー・エクスペリエンス)について情報を発信いきたいです。
どうぞよろしくお願いいたします。